How to Draw Line in Qt
Files:
- painting/basicdrawing/renderarea.cpp
- painting/basicdrawing/renderarea.h
- painting/basicdrawing/window.cpp
- painting/basicdrawing/window.h
- painting/basicdrawing/main.cpp
- painting/basicdrawing/basicdrawing.pro
- painting/basicdrawing/basicdrawing.qrc
Images:
- painting/basicdrawing/images/brick.png
- painting/basicdrawing/images/qt-logo.png
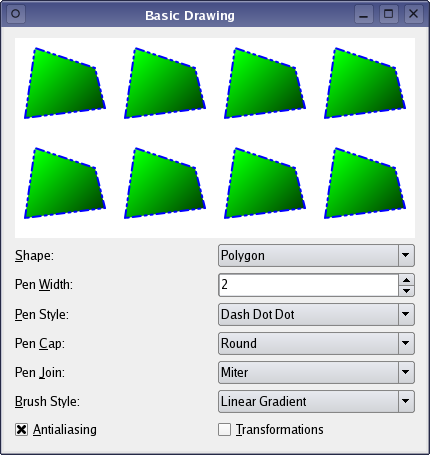
The Basic Drawing example shows how to display basic graphics primitives in a variety of styles using the QPainter class.
QPainter performs low-level painting on widgets and other paint devices. The class can draw everything from simple lines to complex shapes like pies and chords. It can also draw aligned text and pixmaps. Normally, it draws in a "natural" coordinate system, but it can in addition do view and world transformation.

The example provides a render area, displaying the currently active shape, and lets the user manipulate the rendered shape and its appearance using the QPainter parameters: The user can change the active shape (Shape), and modify the QPainter's pen (Pen Width, Pen Style, Pen Cap, Pen Join), brush (Brush Style) and render hints (Antialiasing). In addition the user can rotate a shape (Transformations); behind the scenes we use QPainter's ability to manipulate the coordinate system to perform the rotation.
The Basic Drawing example consists of two classes:
- RenderArea is a custom widget that renders multiple copies of the currently active shape.
- Window is the application's main window displaying a RenderArea widget in addition to several parameter widgets.
First we will review the Window class, then we will take a look at the RenderArea class.
Window Class Definition
The Window class inherits QWidget, and is the application's main window displaying a RenderArea widget in addition to several parameter widgets.
class Window : public QWidget { Q_OBJECT public: Window(); private slots: void shapeChanged(); void penChanged(); void brushChanged(); private: RenderArea *renderArea; QLabel *shapeLabel; QLabel *penWidthLabel; QLabel *penStyleLabel; QLabel *penCapLabel; QLabel *penJoinLabel; QLabel *brushStyleLabel; QLabel *otherOptionsLabel; QComboBox *shapeComboBox; QSpinBox *penWidthSpinBox; QComboBox *penStyleComboBox; QComboBox *penCapComboBox; QComboBox *penJoinComboBox; QComboBox *brushStyleComboBox; QCheckBox *antialiasingCheckBox; QCheckBox *transformationsCheckBox; };
We declare the various widgets, and three private slots updating the RenderArea widget: The shapeChanged() slot updates the RenderArea widget when the user changes the currently active shape. We call the penChanged() slot when either of the QPainter's pen parameters changes. And the brushChanged() slot updates the RenderArea widget when the user changes the painter's brush style.
Window Class Implementation
In the constructor we create and initialize the various widgets appearing in the main application window.
Window::Window() { renderArea = new RenderArea; shapeComboBox = new QComboBox; shapeComboBox- >addItem(tr("Polygon"), RenderArea::Polygon); shapeComboBox- >addItem(tr("Rectangle"), RenderArea::Rect); shapeComboBox- >addItem(tr("Rounded Rectangle"), RenderArea::RoundedRect); shapeComboBox- >addItem(tr("Ellipse"), RenderArea::Ellipse); shapeComboBox- >addItem(tr("Pie"), RenderArea::Pie); shapeComboBox- >addItem(tr("Chord"), RenderArea::Chord); shapeComboBox- >addItem(tr("Path"), RenderArea::Path); shapeComboBox- >addItem(tr("Line"), RenderArea::Line); shapeComboBox- >addItem(tr("Polyline"), RenderArea::Polyline); shapeComboBox- >addItem(tr("Arc"), RenderArea::Arc); shapeComboBox- >addItem(tr("Points"), RenderArea::Points); shapeComboBox- >addItem(tr("Text"), RenderArea::Text); shapeComboBox- >addItem(tr("Pixmap"), RenderArea::Pixmap); shapeLabel = new QLabel(tr("&Shape:")); shapeLabel- >setBuddy(shapeComboBox);
First we create the RenderArea widget that will render the currently active shape. Then we create the Shape combobox, and add the associated items (i.e. the different shapes a QPainter can draw).
penWidthSpinBox = new QSpinBox; penWidthSpinBox- >setRange(0 , 20); #if defined(Q_OS_SYMBIAN) || defined(Q_WS_MAEMO_5) || defined(Q_WS_SIMULATOR) penWidthSpinBox- >setSpecialValueText(tr("0")); #else penWidthSpinBox- >setSpecialValueText(tr("0 (cosmetic pen)"));
0 Response to "How to Draw Line in Qt"
Post a Comment